03 Apr 2014
|
Comments:
0 |
Posted by: Rémi Vansteelandt
|
In:
blog In this series of articles, I’m going to describe how I created the enemies’ artificial intelligence in my game Infiltration.
The first step was to determine how enemies should move throughout the levels when they do not interact with the player. Having them take random patterns was not an option, because I wanted them to take the exact same path every time the user plays the same level.
In order to achieve this, I decided to use nodes. Each node is a point in the level, and has a successor and a waiting time. When an enemy reaches one node, he stays idle for the specified time and then walks towards the next node.

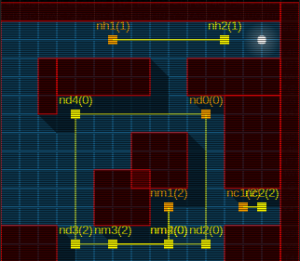
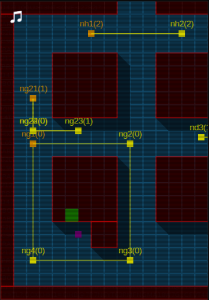
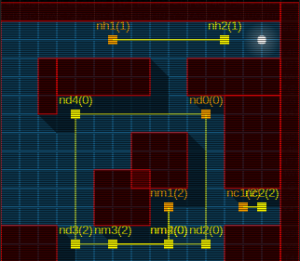
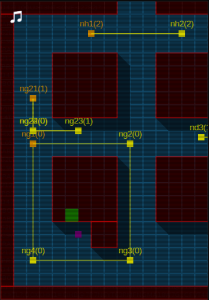
Some of them are spawning nodes, meaning that enemies should spawn at their position at the beginning of the level. On the image above, you can identify the spawning nodes by their color: the orange ones are spawning nodes, and the yellow ones are just regular nodes.
Each node can be identified with a unique ID. This ID is used by other nodes to identify their successors. On the screenshot, the ID is the text above each node. The number next to the ID is the waiting time.

The nodes are connected to each other and they create a graph on the level. Each connected component must contain a cycle in order to be the path of one or several enemies.
I already used the concept of nodes in one of my first games: Haunted Gardens. If you try it, you might notice that zombies have pretty random movement patterns, but they do follow predefined paths as much as possible. Infiltration needed something more restrictive, less random.

Using nodes also allowed me to optimize collision detection. As I am not going to connect two nodes with a wall between them, I don’t need to check the collisions with the enemies, as long as they stay on the predefined paths. In other words, the graph can be seen as train tracks: everything should be fine, as long as nothing gets in the way, like, for instance, the player. But this is another topic that I will cover in the next article.
Rémi Vansteelandt- GameMix and HTML5 game developer
Read more →






 GameMix: Do you develop games full-time or part-time?
GameMix: Do you develop games full-time or part-time?