Anyone Can Make Beautiful Games: Tweening
This is a guest blog post written by Ryan Davis, who is an HTML5 game developer and designer. He is the owner of Creative Ink Games.
––
I’ve said it before, and I’ll say it again. Anyone can make beautiful games. Last time I wrote about this I made a list of things you can use to make your games beautiful, but this time I’ll go into bit more detail about just one concept so we can drill down a bit further.
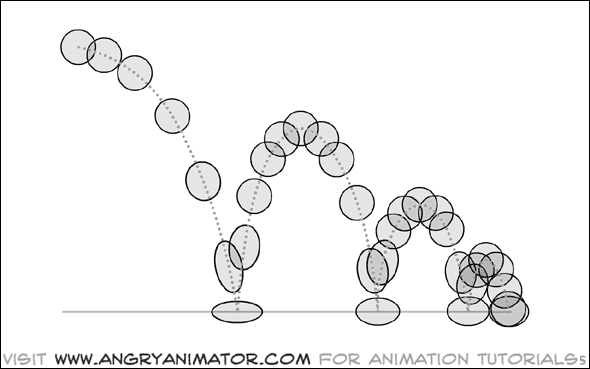
For those who are not yet aware, tweening is an animator’s term for the process of drawing frames between two distinct and separate images. In traditional animation, the lead animators usually create the rough outline for a scene and pass on their work to a team of animators who fill in the gaps. Good animation has excellent use of tweening. You should not be able to tell where each key frame is.
Game developers also benefit from tweening. If you would like to read more about why we tween, you can look at some of my previous posts. For this post, however, I will be talking more specifically about how to tween. Let’s start with an example.
Below we have a fairly typical title screen. It’s got a title, a play button, and a help button. It looks ok, but really isn’t all that eye-catching. Clicking the play button moves to the first room of the game, but in a jarring, static sort of way. Though it isn’t the best, most indie games look like this. In fact, nearly all HTML5 games work this way.
Here’s how to stand out: tween everything. In the example below, I have taken all four menu elements and added a tween to them. The title image uses a tween called Ease Out Elastic. I have applied it to the width and height of the image. Both the play and the help buttons also use the Ease Out Elastic function, but what is affected instead is the y position. The black bars on the side use a simple tween which subtracts 10% of the distance per loop cycle. The function is very easy: x = x + (targetx – x)/10. You can play around with the number on the end to change the speed of the transition. Lastly, when the player presses the play button, rather then immediately jumping to the next room/layout/canvas, using some sort of transition can make everything look better. I generally use a fade, though there are many other options.
One last note on tweens. Because tweening inherently delays the game (however briefly), it can leave “beautiful” and enter “frustrating” if it is too slow. Human reaction time is about 0.3 seconds after the initial stimulus. In that time, our eyes can see almost 20 separate frames (assuming 60 frames per second). This means that game designers have about 20 frames to flash a transition without worrying about holding the player up. Sometimes even two or three frames are enough to satisfy the player. This is very important for tweening elements that might hang up the game (between-room fades, buttons, etc.). For this reason I never let a fade between rooms last longer than 0.2 seconds.
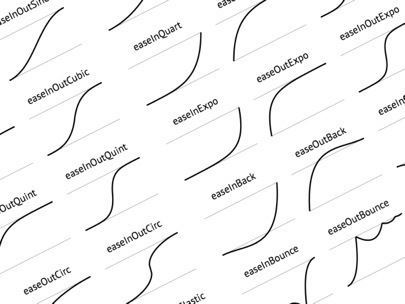
Below I have included some resources for javascript, GameMaker: Studio, and Construct 2 users. You can write your own functions, but in the end it’s the same math. I have found them extremely helpful.
Javascript: http://easings.net
GameMaker: Studio: http://www.8bitwarrior.com/?p=823
Construct 2: http://www.scirra.com/forum/behavior-litetween_topic53288.html
Happy Tweening!